SameSite属性导致Chrome跨站请求无法携带Cookie
之前同事一直在用Chrome调试项目,前端资源在本地,使用localhost+端口访问,接口在测试服务器,使用服务器ip+端口访问。但是今天却突然无法正常调用测试接口了,查看请求,发现是Cookie没有携带,并且在控制台发现了以下提示:

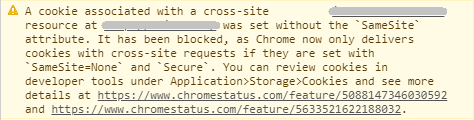
A cookie associated with a cross-site resource at http://xxxxxxxxxxx/ was set without the
SameSiteattribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set withSameSite=NoneandSecure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
通过这个提示,我们发现是Chrome阻止了跨站请求中的Cookie,因此调用测试接口失败。但是为什么会突然出现这个问题呢?
SameSite属性默认值
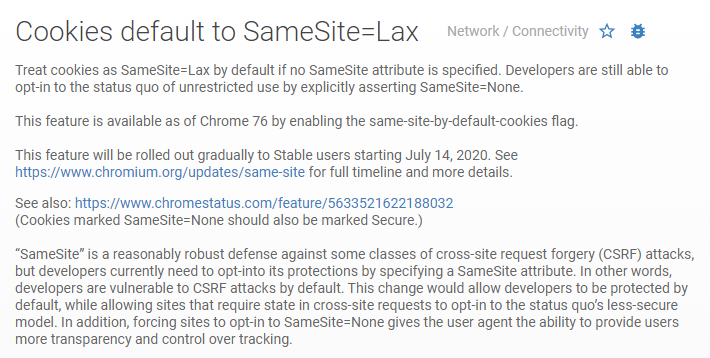
顺藤摸瓜,我们在上面提示的信息内容以及附带的两个详情链接中找到了答案。

SameSite 是Cookie中的一个用来防止CSRF攻击的属性,有三个值:
- Strict:在所有跨站请求中都不发送Cookie。
- Lax:只在请求类型为GET的跨站请求中发送Cookie。
- None:在所有跨站请求中都会发送Cookie。
之前默认值是None,但是在2020年7月14日之后,Chrome会将默认值变为Lax。这就导致有一些跨站请求无法携带Cookie。
从前端调试角度解决这个问题
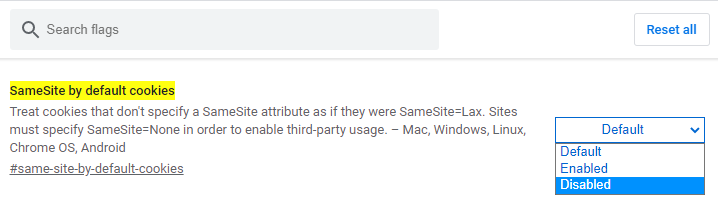
在Chrome中可以直接通过设置来处理这个问题,首先在Chrome中打开链接:chrome://flags/#same-site-by-default-cookies。
将 SameSite by default cookies 的值设置成 Disabled:

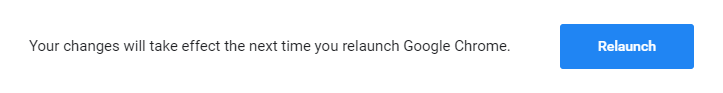
然后浏览器下方会有一个重启按钮,点击重启Chrome即可:

重启之后跨站请求就可以正常携带Cookie了。
但是这个方法有安全问题,可能会导致我们遭受CSRF攻击。因此仅适用于前端调试时使用。